
لینک این مقاله
لینک
مقاله به زبان انگلیسی
لینک
دانلود پــ.ـراکـ.ــسـ.ـی
نویسنده: سالار
فهرست محتویات:

اولین چیزی که احتیاج دارید یک سایت رایگان با پشتیبانی ASP.Net است. که من سایت Somee.com را پیشنهاد می کنم در این آدرس: www.somee.com/FreePackage.aspx
پس از ایجاد سایت خود به یک ابزار FTP جهت انتقال فایل ها نیاز خواهید داشت
مانند FlashFXP یا CuteFTP.
برای شروع در نرم افزار Ftp خود روی دکمه یا گزینه connect کلیک کنید و در پنجره
باز شده در مقابل قسمت Host آدرس سایت خود مثلا name.somee.com را وارد نمایید سپس
به ترتیب قسمتهای Username و Password را با نام کاربری و کلمه عبور تان پر نمایید و
پنجره را تایید کنید.
پس از ورود به محیط سایت اگر شاخه ای با نام سایت شما وجود داشت وارد آن بشوید
و گرنه مراحل بعدی را ادامه دهید.
برای کار به سایت somee.com بروید. پس از لاگین شدن به سایت در بخش Control
panel بر روی گزینه Web کلیک کنید. در این صفحه که با عنوان General information
مشخص شده اطلاعات مربوط به حساب کاربری شما نمایش داده میشود.
در بالای نوشته General information چهار عدد دکمه است که باید روی آخرین با نام
IIS Setup کلیک کنید.
در پایین صفحه و بالای دکمه cancel یک لیست کشویی وجود دارد با عنوان ASP.NET
Version که از این لیست گزینه 20.50727 رو انتخاب کنید و سپس بر روی دکمه Update
کلیک کنید.
فقط کافی است که تمامی فایل های موجود در شاخه PrecompiledWeb رو به سرور کپی کنید. توجه کنید که محتویات درون آن و نه خود آن شاخه.
اکنون پراکسی شما آماده است و می توانید از آن استفاده نمایید.
برای مشاهده یک نمونه پراکسی که به این طریق ایجاد شده به این آدرس مراجعه نمایید:
http://asproxy3.somee.com
اکثر تنظیمات در فایل Web.Config ذخیره می شوند. این فایل محل ذخیره سازی تنظیمات یک سایت ASP.NET است.
تنظیمات ASProxy نیز در همین فایل و در بخش appSettings از آن قرار دارند. تنظیمات پیش فرض را در زیر مشاهده می کنید:
<appSettings>
<add key="WebProxyMode" value="0"/>
<add key="WebProxyHost" value="0.0.0.0"/>
<add key="WebProxyPort" value="8080"/>
<add key="ASProxyLoginNeeded" value="false"/>
<add key="ASProxyLoginUser" value="admin"/>
<add key="ASProxyLoginPassword" value="admin"/>
<add key="ASProxyServerPort" value="8080"/>
<add key="ASProxyServerAdminPassword" value=""/>
<add key="ErrorLogEnabled" value="false"/>
<add key="ASProxyAutoUpdateEnabled" value="false"/>
<add key="ASProxyAutoUpdateInfoUrl"
value="http://asproxy.sourceforge.net/update/autoupdate.xml"/>
</appSettings>
در زیر شرح هر یک را مشاهده میکنید:
یکی از ویژگی های جدیدی که به ASProxy اضافه شده است به روز رسانی خودکار است. این ویژگی به شما این امکان را می دهد که بدون نیاز به دانش اضافی بتوانید پراکسی خودتان را به روز نگه داشته و همیشه از آخرین نسخه آن بهره مند شوید.
این امکان به طور پیش فرض غیر فعال است. پس برای فعال سازی آن مراحل زیر را دنبال کنید:
فایل Web.Config را باز کرده و نام ASProxyAutoUpdateEnabled را در بخش appSettings پیدا کنید. سپس مقدار value ان را برابر با true قرار دهید و تمام.
با فعال سازی این ویژگی، ASProxy هر 21 روز یکبار آدرسی را که در قسمت ASProxyAutoUpdateInfoUrl تعیین شده برای وجود به روز رسان بررسی می کند. اگر نسخه جدیدی وجود داشت آن را به طور خودکار دریافت کرده و بر روی خود نصب میکند و به این ترتیب آخرین نسخه بدست خواهد آمد.
همانطور که شاید متوجه شده باشید که می توانید مسیر قرارگیری فایل اطلاعات به روز سانی را از طریق قسمت ASProxyAutoUpdateInfoUrl تغییر دهید. اما به خاطر داشته باشید که باید مسیر URL که وارد می کنید وجود داشته باشد و فرمت فایل آن نیز صحیح باشد، در غیر این صورت به روز رسانی انجام نخواهد شد.
با استفاده از این ویژگی جدید می توانید دسترسی سایر افراد را از ASProxy قطع کنید. این برای کسانی که سایت خریداری کرده اند و نمیخواهند پهنای باند خود را بی جهت از دست بدهند مفید است. برای فعال سازی آن مراحل زیر را دنبال کنید:
فایل Web.Config را باز کرده و نام ASProxyLoginNeeded را در بخش
appSettings پیدا کنید. سپس مقدار value ان را برابر با true قرار دهید.
برای تنظیم نام کاربری، نام ASProxyLoginUser را مانند قبل در بخش appSettings پیدا
کنید و مقدار value آن را با هرچه می خواهید مقدار دهی کنید.
برای تنظیم کلمه عبور، نام ASProxyLoginPassword را مانند قبل در بخش appSettings
پیدا کنید و مقدار value آن را با هر کلمه ای که میخواهید مقدار دهی کنید تا کلمه
عبور نیز تنظیم شود.
از این پس برای دسترسی ابتدا به آدرس login.aspx هدایت خواهید شد و در صورتی که نام کاربری و کلمه عبور را صحیح وارد کنید به ASProxy دسترسی خواهید داشت.
با توجه به معماری شبکه در بعضی مواقع برنامه های تحت وب برای دسترسی از داخل شبکه به خارج آن نیاز دارند تا از پراکسی عبور کنند و در این صورت است که دسترسی برای آنها ممکن خواهد بود.
در چنین موقعیتی ابزار ASProxy نیز از قاعده مستثنی نیست و باید از پراکسی داخلی شبکه عبور کند. برای این منظور راه حلی اندیشیده شده که نحوه انجام ان بدین شرح است:
برای فعال سازی دسترسی از طریق پراکسی فایل Web.Config را باز کرده و کلید WebProxyMode را در بخش
appSettings پیدا کنید. مقدار value آن چند حالت می تواند داشته باشد و از نوع عدد
است.
0 :که به معنی غیر فعال بودن این ویژگی است. این مقدار به دلایل امنیتی به طور فرض
انتخاب شده است.
1 :که به معنی شناسایی تنظیمات پراکسی به طور خودکار است.
2 :که برای تنظیم دستی مورد استفاده قرار میگیرد. برای انجام تنظیمات دستی
باید
مقدار WebProxyHost را برابر IP مربوط به پراکسی داخلی شبکه قرار دهید و WebProxyPort را برابر port ویژه مربوط به پراکسی داخلی شبکه.
با استفاده از این ویژگی که مخصوص برنامه نویسان در نظر گرفته شده، اگر هر خطای کنترل نشده ای رخ دهد در فایل جدیدی به نام exceptions.xml که از نوع xml هست در فولدر bin قرار خواهد گرفت. برای فعال کردن این ویژگی مراحل زیر را دنبال کنید:
فایل Web.Config را باز کرده و مقدار ErrorLogEnabled را در بخش appSettings پیدا کنید. سپس مقدار value ان را برابر با true قرار دهید و تمام.
ASProxyServer نوع دیگری از پراکسی است که همراه ASProxy عرضه میشود. البته باید متذکر شوم که ASProxyServer همان ASProxy است که قابلیت های آن را در قالبی دیگر و از طریق IP Proxy عرضه میکند. نحوه راه اندازی و به کار گیری آن بدین شرح است:
در بسته همراه ASProxyServer صفحه ServerConfig.aspx نیز عرضه میشود. کافی در مرورگر
خود به این صفحه بروید و کلمه عبور مدیریت را که در بخش ASProxyServerAdminPassword
از فایل Web.Config مشخص شده را وارد کنید. سپس در صورت تمایل می توانید port
مورد استفاده را تغییر دهید.
سپس بر روی دکمه "Start proxy" کلیک کنید تا پراکسی شروع به کار کند. در این حالت
وضعیت پراکسی به Listening تغییر خواهد کرد.
برای تنظیم port پیش فرض برای این پراکسی باید مقدار ASProxyServerPort را که در فایل Web.config قرار دارد تنظیم کنید.
برای دسترسی به IP Proxy ساخته شده مراحل زیر را در هر یک از مرورگر ها انجام دهید. توجه کنید که در اینجا منظور از IP همان IP آدرسی است که در آن ASProxyServer را نصب کرده و اجرا کرده اید. برای مثال site.com که می توانید خود ان را بنویسید یا IP متناظر با آن که ممکن است چیزی مثل 65.85.150.15 باشد.
برای InternetExplorer : در ControlPanel قسمت را Internet Options را باز کنید. به تب Connections رفته و بر روی دکمه LAN Settings کلیک کنید. در بخش Proxy Server کادر "User a proxy server for your LAN" را تیک بزنید و در کادر Address آدرس IP را وارد کرده و در کادر port نیز Portی را که در صفحه serverconfig.aspx وارد کرده بودید وارد کنید. سپس OK کنید.
برای FireFox : از منوی Tools گزینه Options را انتخاب کرده و به بخش Advanced بروید. در این بخش روی تب Network رفته و در قسمت Connections دکمه Settings را کلیک کنید. دکمه رادیویی Manual proxy configuration را انتخاب کنید و در کادر HTTP Proxy آدرس IP را وارد کرده و در کادر port نیز Portی را که در صفحه serverconfig.aspx وارد کرده بودید وارد کنید. سپس تیک گزینه Use this proxy for all protocols را بزنید و سپس OK کنید.
نکته: تمامی این تنظیمات را زمانی انجام دهید که در اینترنت هستید. ممکن است در سایر مواقع که در اینترنت نیستید مشکلاتی را برای شما ایجاد کند. برای غیر فعال کردن این تنظیمات در IE گزینه "User a proxy server for your LAN" را حذف کنید و در Firefox گزینه Direct connection to internet را انتخاب کنید.
نکته بسیار مهم: برای اینکه ASProxyServer در وب سایت شما کار کند باید
Application Pool که ASProxy در آن در حال اجرا است دارای دسترسی System باشد. این
کار را برنامه نصب ASProxyServer برای شما انجام می دهد.
اگر دانش کافی در این زمینه ندارید لطفا تنظیمات را تغییر ندهید.
فیلتر کردن اطلاعات معمولا به چند روش انجام می شود.
روش اول که ساده ترین روش است کنترل آدرس های ورودی و خروجی است؛ بدین ترتیب که
ابزارهای فیلتر دارای لیست از سایت های غیر مجاز هستند. در صورتی که هر یک از این
آدرس ها در آدرس درخواستی و یا آدرس برگشتی مشاهده شود نرم افزار فیلتر ارتباط را
قطع کرده و مانع از دریافت اطلاعات می شود.
روش دوم نیز مانند روش اول دارای لیستی از آدرس ها است ولی علاوه بر آن دارای لیستی از کلمات غیر مجاز نیز می باشد. که به طور هوشمند وجود این کلمات را در آدرس تشخیص داده و مانع از ادامه فعالیت آن سایت می شود.
در روش سوم علاوه بر روش قبلی که اعمال می شود؛ جستجو در میان محتویات سایت
برگشتی نیز انجام می شود. به این ترتیب که موتور فیلتر گر در میان متون به دنبال
لینک ها و آدرس ها و همچنین کلمات تعیین شده می گردد در صورتی که فراوانی آنها به
حدی که به عنوان درصد حساسیت تعیین شده برسد سایت فیلتر خواهد شد. این روش نسبت به
دو روش قبلی از قابلیت اطمینان بیشتری برخوردار است ولی سربار زیادی به همراه خواهد
داشت و سبب کند شدن ارتباط و سرویس دهی خواهد شد. معمولا در مراکز غیر عمومی که
نیاز به کنترل بیشتر بر فعالیت کاربران است از این روش استفاده میشود.
هر سه روش که مطرح گردید بر یک پایه استوار هستند؛ لیستی از سایت ها و لیستی از
کلمات غیر مجاز.
حال اگر ما با توجه به قوانین 1 و 2 اقدام به تغییر آدرس سایت کنیم؛ عملا خواهیم
توانست ردیاب فیلتر را دور بزنیم. این دقیقا همان روشی است که تقریبا همه ابزار های
عبور از فیلتر از آن استفاده می کنند. توجه کنید که در روش سوم با تغییر آدرس سایت
تا حدودی امکان عبور از فیلتر افزایش پیدا میکند.
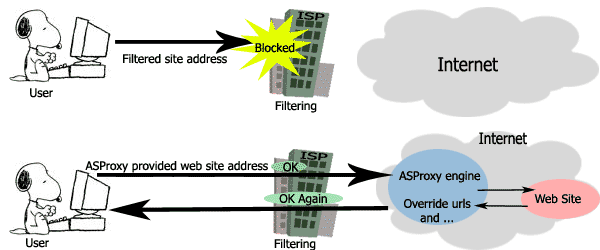
در ASProxy مراحل بدین صورت خواهد بود که کاربر باید وارد سایتی بشود که موتور
ASProxy در آن نصب شده است. این سایت ممکن است توسط خود کاربر یا توسط شخص دیگری
ایجاد شده باشد. کاربر در قسمت مربوطه آدرس مورد نظر را وارد کرده و در خواست خود
را ارسال میکند. درخواست کاربر به درستی به سایت محل نصب ASProxy ارسال خواهد شد؛
که البته این بستگی به این دارد که سایت حاوی ASProxy بیش از حد، عمومی نشده باشد
تا باعث شناسایی آن توسط ابزار فیلتر کننده نشود. موتور ASProxy درخواست شما را
دریافت و اجرا کرده و داده های سایت مورد نظر کاربر را دریافت می کند. سپس با انجام
پردازش های گوناگون اقدام به تغییر آدرس تمامی محتویات که به این سایت مربوط است از
محل اصلی به آدرس سایت محل نصب ASProxy می کند و سر انجام نتیجه را به مرورگر کاربر
ارسال میکند. در این حالت چون تمامی در خواست ها به و از سایت محل نصب ASProxy
ارسال و دریافت می شود و از نظر فیلترینگ این سایت در لیست سیاه قرار ندارد، هیچ
مشکلی در ارتباط پیش نخواهد آمد.
در زیر نمودار این فرایند را مشاهده می کنید:

ابزار ASProxy دارای چند موتور پردازشی و چند کلاس عملیاتی است که در زیر لیست آنها را مشاهده میکنید:
در بخش DataManagement کلاس های مربوط به پردازش داده های خام قرار گرفته اند. لیست این کلاسها شامل موارد زیر است:
در این بخش کلاس هایی جهت پردازش داده های که بیشتر مربوط به انواع مورد استفاده در Html است قرار گرفته اند.
این بخش به قسمت های کوچکتری جهت شناسایی بهتر تقسیم میشود که نام ها آنها کاربرد خاصی دارد. نام های کلاس های موجود به این صورت شناخته می شوند:
Parser: کلاس های تعریف شده با این پسوند برای یافتن موقعیت
تگهای Html و یا
تغییر بخشهایی از یک تگ Html مورد استفاده قرار می گیرند.
Processor: کلاسهای تعریف شده با این پسوند مسئول انجام تمام
عملیات مورد نیاز مربوط به خود هستند و به طور مستقیم توسط
ASProxyEngine مورد استفاده قرار می گیرند.
Replacer: کلاسهای تعریف شده با این پسوند برای تغییر و جایگزین
سازی بخش ها و یا قسمتهایی از متن و یا داده (معمولا html) با
الگوریتمی که در پیاده سازی کلاس مشخص شده است، مورد
استفاده قرار می گیرند.
در نتیجه عملیات بخش DataProcessor در سه قسمت پیاده سازی شده است.
محل ذخیره سازی و بازیابی تنظیمات ASProxy و سایر اطلاعات مورد نیاز است.
کلاس های عمومی و پر کاربرد در این قسمت قرار دارند.
در این قسمت نحوه انجام درخواست و به پایان رسیدن آن را نمایش می دهم.
این درخواست برای یک سایت مثلا www.softprojects.org شده است، پس انتظار می رود که محتویات سایت از نوع Html باشند. در زیر مراحل انجام این درخواست برای Html دنبال شده است.
Deep1 2 3 3 3.1 3.2 3.3 3 - 4 4 4.1 4.2 4.2 4.2.1 4.2.2 4.2.3 4.2.4 4.2 - 4.3 4.3 4.3.1 4.3.1 4.3.1.1 4.3.1.2 4.3.1.3 4.3.1 4.3 4.4 4 5 | Execution trace
Request a site:
Initialize an ASProxyEngine
Test content type by PreExecute
{
IMAGE: Link to images.aspx page and display it in page as img tag. END.
Unknown: Redirect to download page. END.
HTML: Continue!
}
in ASProxyEngine
{
Initialize a WebDataCore
Execute the request by WebDataCore instance
{
Initialize "PostBack" or "Get" methods information.
Add cookies.
Get the response.
Restore returned cookies and save them.
}
if html process requested
{
Test content mime type
{
if HTML: Initialize HtmlProcessor and process data.
if JavaScript: Initialize JSProcessor and process data.
if CSS: Initialize CSSProcessor and process data.
}
}
return processed data.
}
Display response in a label!
|
در اولین گام که کاربر آدرس سایت را در کادر وارد کرده و بر روی دکمه کلیک میکند لازم است تا یک نمونه از کلاس اصلی برای پردازش درخواست او ایجاد کنیم(مربوط به gethtml.aspx):
در این کد تعیین میکنیم که هدف ما داده های نوع html است؛ برای تعیین آدرس درخواست و آماده سازی ASPrpxyEngine تابع Initialize را فراخوانی می کنیم.
سرانجام برای انجام تمامی اعمال، تابع Execute را برای اعمال مستقیم نتایج بر روی خروجی ( Response) فراخوانی می کنیم.
نحوه پیاده سازی روش فوق بر روی یک صفحه ساده و سفارش سازی آن:
برای این منظور صفحه جدیدی در پروژه ASProxy ایجاد کنید و در آن یک کنترل TextBox و Button و Label روی فرم قرار دهید. برای جلوگیری از سربار اضافی ویژگی EnableViewState مربوط به Label را برابر False قرار دهید. سپس کد های زیر را در رویداد کلیک(Click) مربوط به button بنویسید.
پروژه را اجرا کرده و آدرس یک URL را در کادر متن وارد کنید و کلید را فشار دهید. صفحه نمایش داده خواهد شد. به همین سادگی.
اما صبر کنید هیچ چیزی در این صفحه کار نخواهد کرد. فقط html نمایش داده شده که آن هم تنهایی به درد نمی خورد! پس برای نتیجه گرفتن باید کد بالا را کمی تغییر داد:
تنها چیز اضافه شده مقدار true به آخر ایجاد کننده کلاس ASProxyEngine است. این باعث مقدار دهی تنظیمات به طور خودکار از کوکی ذخیره شده در سیستم شما و تنظیمات پیش فرض خواهد شد.
اگر می خواهید کنترل بیشتری در تنظیمات داشته باشد می توانید آنها را خودتان به این کلاس تحویل دهید. برای منظور باید از نوع OptionsType استفاده کنید. اگر هم می خواهید تنظیمات ذخیره شده را از این نوع را دریافت کنید باید از کلاس ASProxyConfig استفاده کنید.
به این مثال توجه کنید:
در این مثال تنظیمات پیش فرض با استفاده از ASProxyConfig.GetCookieOptions بازیابی شده است. سپس Images و AcceptCookies غیر فعال شده اند.
تا اینجای کار به نتایج خوبی رسیده اید ولی لینک ها بر روی صفحه شما کار نخواهند کرد و نمایش داده نخواهند شد! برای تنظیم این مورد باید کد های زیر را در رویداد Load صفحه بنویسید.
در این پیاده سازی FilesConsts.DefaultPage جهت تعیین صفحه جاری به عنوان پیش فرض برای تمامی لینک ها مورد استفاده است. در استفاده از این ویژگی محتاط باشید چون نتایج را به شدت تحت تاثیر قرار میدهد.
نکته بعدی استفاده از تابع IsASProxyAddressUrlIncluded جهت بررسی وجود آدرس
درخواست است (Url query).
و نکته دیگر اینکه ارسال درخواست برای زمانیکه بر روی دکمه
button1 روی فرم کلیک می کنیم نباید اجرا شود. بررسی این مورد در نحوه مقدار
دهی متغیر isClicked نمایش داده شده است.
در زیر نحوه پیاده سازی چند تابع اصلی از ASProxyEngine را مشاهده می کنید.
در زیر پیاده سازی تابع Initialize که به دو صورت است را مشاهده می کنید. همچنین دو تابع وابسته InitializeRequestQueriesByHttpRequest و DoAutoDetection را مشاده می کنید.
/// <summary> /// Initialize ASProxy engine with as HttpRequest /// </summary> /// <param name="httpRequest">HttpRequest instance</param> public void Initialize(HttpRequest httpRequest) { InitializeRequestQueriesByHttpRequest(httpRequest); DoAutoDetection(httpRequest); } /// <summary> /// Initialize ASProxy engine with specified url address /// </summary> /// <param name="requestUrl">Requested url address</param> public void Initialize(string requestUrl) { RequestInfo.RequestUrl = requestUrl; RequestInfo.RequestedQueries = requestUrl; DoAutoDetection(null); } private void DoAutoDetection(HttpRequest httpRequest) { if (httpRequest != null) { RequestInfo.RequestedQueries = GetQueryCollectionString(httpRequest.QueryString); // When a post back event occurred "httpRequest.ContentType" contains ContentType of request // In other cases the "httpRequest.ContentType" is empty and we shouldn't use this property if(!string.IsNullOrEmpty(httpRequest.ContentType)) RequestInfo.ContentTypeString = httpRequest.ContentType;// Added again in version 3.7 RequestInfo.InputStream = httpRequest.InputStream; } // Get posted form data string if (RequestInfo.HttpRequestMethod == WebRequestMethod.POST) { if (httpRequest != null) { RequestInfo.PostedFormData = httpRequest.Form.ToString(); // Some web sites encodes the url, and we need to decode it to be usefull //RequestInfo.PostedFormData = HttpUtility.UrlDecode(RequestInfo.PostedFormData); RequestInfo.PostedFormData = HttpUtility.HtmlDecode(RequestInfo.PostedFormData); } } else RequestInfo.PostedFormData = ""; if(RequestInfo.RequestInQueryMethod== WebRequestMethod.GET) { // Apply filter for ASP.NET pages RequestInfo.PostedFormData = RequestInfo.PostedFormData; if (fAutoDetection) { // Change requested url by posted data RequestInfo.RequestUrl = UrlBuilder.AppendAntoherQueries(RequestInfo.RequestUrl, RequestInfo.PostedFormData); } } } /// <summary> /// Auto detect the request information from HttpRequest /// </summary> /// <param name="httpRequest">HttpRequest instance</param> private void InitializeRequestQueriesByHttpRequest(HttpRequest httpRequest) { if (fAutoDetection) { // Get http request method RequestInfo.HttpRequestMethod = ASProxyFunctions.StringToRequestMethod(httpRequest.HttpMethod); bool tmpBool = false; // Get requested url string url = httpRequest.QueryString[Consts.qUrlAddress]; if (!string.IsNullOrEmpty(url)) { string decode = httpRequest.QueryString[Consts.qDecode]; if (decode != null) { try { tmpBool = Convert.ToBoolean(Convert.ToInt32(decode)); } catch { tmpBool = false; } } // If url is encoded, decode it if (tmpBool) { url = UrlProvider.DecodeUrl(url); } RequestInfo.RequestUrl = url; } tmpBool = false; // Get request post method state string postForm = httpRequest.QueryString[Consts.qIsPostForm]; if (postForm != null && postForm != "") { try { tmpBool = Convert.ToBoolean(Convert.ToInt32(postForm)); } catch { tmpBool = false; } } // if request is post method set the options if (tmpBool) RequestInfo.RequestInQueryMethod = WebRequestMethod.POST; else RequestInfo.RequestInQueryMethod = WebRequestMethod.GET; } }
در زیر نحوه پیاده سازی تابع PreExecution را مشاهده می کنید. وظیفه اصلی این تابع انجام درخواست است ولی هیچ نتیجه ای را بر نمی گرداند. این برای زمانی مهم خواهد بود بخواهیم بر روی هدر های پاسخ (Response Headers) بررسی هایی انجام دهید و در صورت نیاز برای ادامه تابع Execute را فراخوانی کنیم.
به این نکته باید توجه داشته باشید که پس از اجرای PreExecution می توان بعدا Execute را فراخوانی کرد و یا Execute را بدون فراخوانی PreExecute فراخوانی کرد.
و اما کدها:
/// <summary>
/// Executes the request and gets the responses but don't process the results
/// </summary>
public void PreExecution()
{
if (fAutoDetection)
{
// If this is an image request, we should provide orginal link as referer
if (RequestInfo.ContentType == MimeContentType.image_gif
|| RequestInfo.ContentType == MimeContentType.image_jpeg)
this.fUseRequestUrlAsReferer = true;
}
// Data executin should be one time!
if (fWebData == null)
{
do
{
// If this is auto recection request send request again to new location
if (fWebData != null && fWebData.ResponseInfo.AutoRedirect)
{
Uri autoRedirectLocation = fWebData.ResponseInfo.AutoRedirectLocation;
CookieCollection cookies = fWebData.ResponseInfo.Cookies;
bool redirectIsInternal = fWebData.ResponseInfo.AutoRedirectIsInternal;
RequestInfo.RequestUrl = autoRedirectLocation.ToString();
fWebData.Dispose();
fWebData = null;
fWebData = new WebDataCore(RequestInfo.RequestUrl);
// In auto redirection it previous writed cookies needed and we set it here!
if (redirectIsInternal)
{
fWebData.RequestInfo.Cookies = cookies;
}
}
else
fWebData = new WebDataCore(RequestInfo.RequestUrl);
fWebData.UseRequestUrlAsReferer = fUseRequestUrlAsReferer;
fWebData.RequestInfo.RequestMethod = RequestInfo.RequestInQueryMethod;
fWebData.RequestInfo.PostDataString = RequestInfo.PostedFormData;
fWebData.RequestInfo.ContentType = RequestInfo.ContentTypeString;
fWebData.RequestInfo.InputStream = RequestInfo.InputStream;
fWebData.AcceptCookies = fOptions.AcceptCookies;
fWebData.DisplayErrorPageAsResult = false;
// Run the request
fWebData.Execute();
// If execution returned an error
if (fWebData.Status == LastActivityStatus.Error)
{
this.fLastErrorMessage = fWebData.ErrorMessage;
this.fLastStatus = LastActivityStatus.Error;
this.fLastException = fWebData.LastException;
return;
}
} while (fWebData.ResponseInfo.AutoRedirect);
SetResponseInformation();
}
}
نکته ای که در اینجا قابل توجه است استفاده از حلقه برای انجام درخواست ها است. این به برای شبیه سازی عمل Redirect صورت می گیرد.